DSWP Secondary Hero Image With Title
Overview
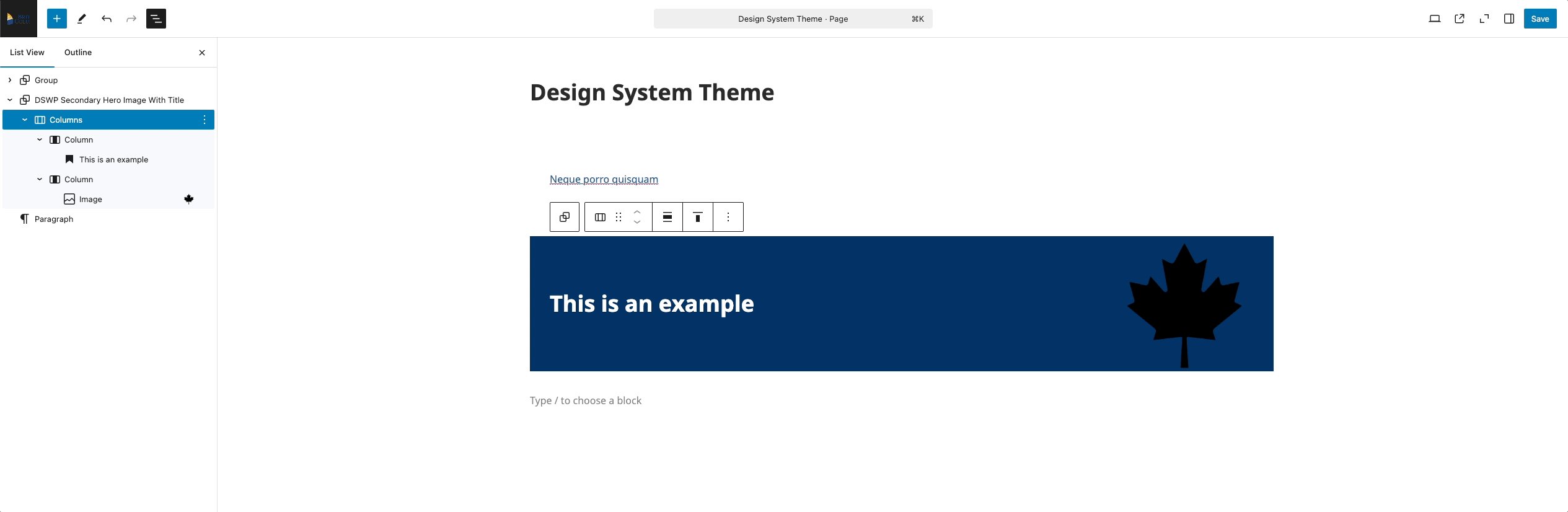
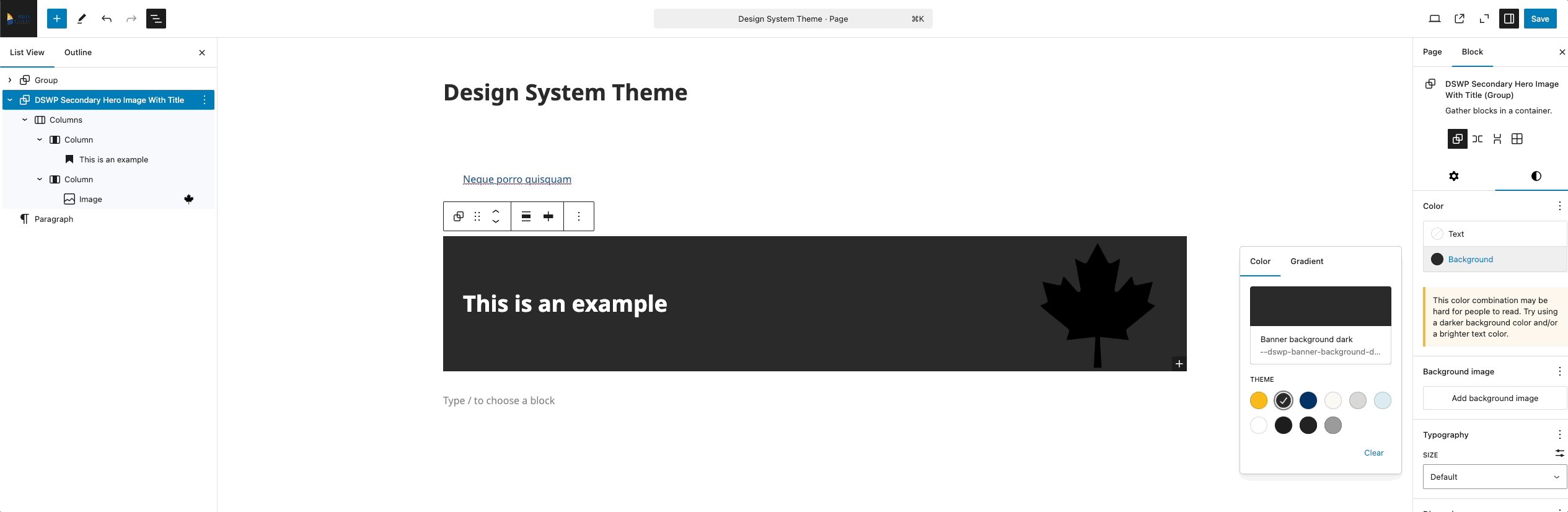
This pattern creates a secondary hero section with a bold title on the left and a fixed-height image on the right. It features a primary color background and is designed for secondary page headers or section breaks.
Important Note
Each pattern consists of several blocks. Only adjust the content and color block settings. The structural settings (padding and margins) are pre-configured for responsiveness. Modifying structural settings may break the pattern.
Pattern Components

The pattern consists of:
Title
- Large, bold heading
- Vertically centered
- Left-aligned
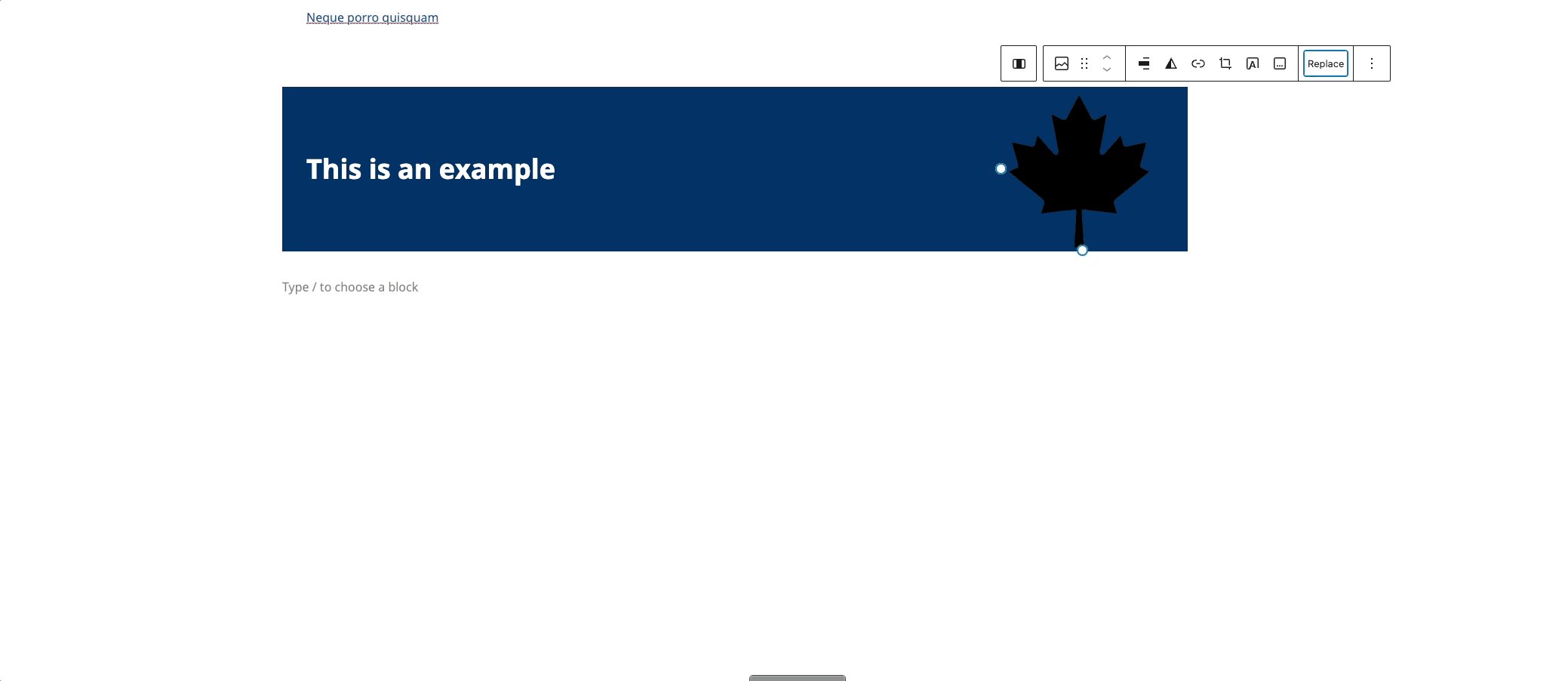
Image
- Fixed 216px height
- Auto width
- Right-aligned
Common Tasks
Title Modification:
- Click to edit the heading text
- Maintains white color
- Keep bold formatting

Image Replacement:
- Select the image block
- Click "Replace"
- Upload or choose new image
- Image automatically resizes to 216px height

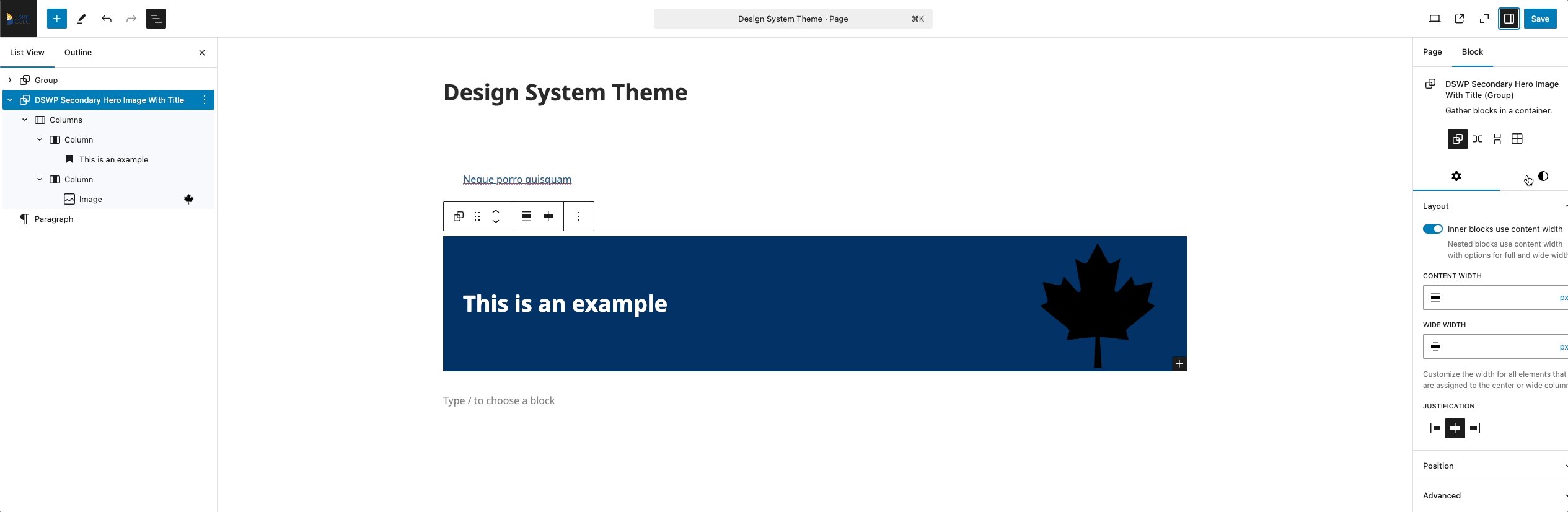
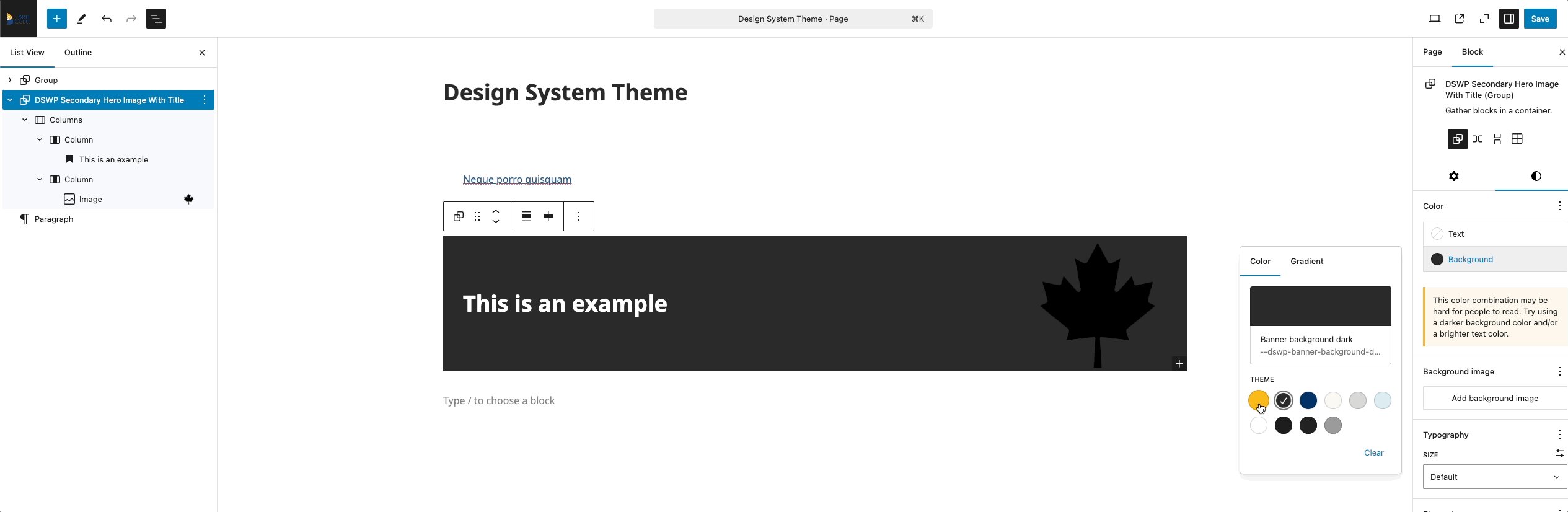
Change Header Background color:
- Select the main pattern block
- Click block settings
- Click Block styles
- Select a new background color

Layout
- Desktop: Side-by-side layout
- Tablet: Maintains side-by-side
- Mobile: Title stays, Image disappears.

Block Documentation
For detailed instructions on modifying specific blocks, refer to WordPress's official documentation: