DSWP Card with Hyperlink List
Overview
This card-based layout pattern creates an organized grid of related items (services, features, or categories) with linked lists, providing clear navigation options while maintaining visual consistency across your WordPress site.
Important Note
Each pattern consists of several blocks. Only adjust the content and color block settings. The structural settings (padding and margins) are pre-configured for responsiveness. Modifying structural settings may break the pattern.
Pattern Components

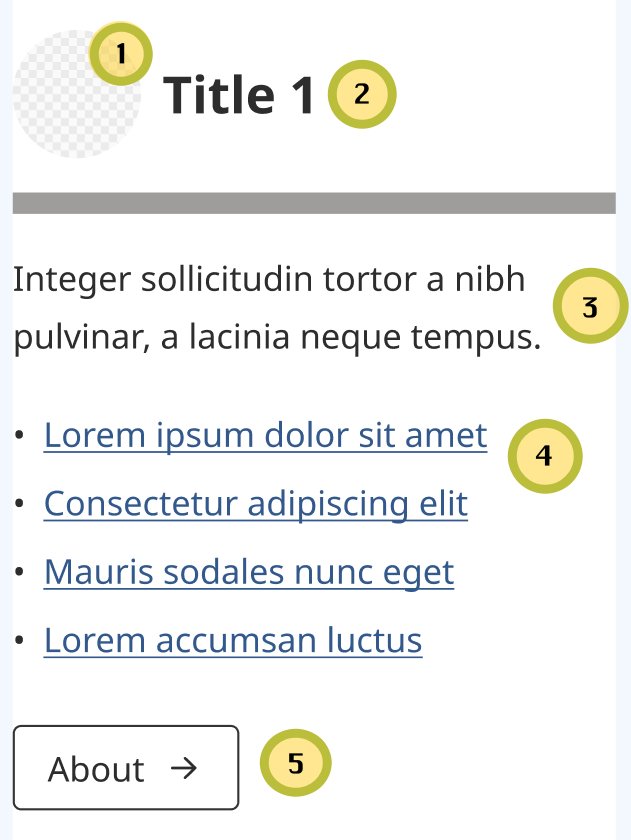
Each card consists of the following blocks (numbers correspond to the image above):
- Image (optional) - Icons only, constrained to 60px × 60px
- Heading - Main title for the card
- Paragraph - Descriptive text
- List - Linked items
- Button - Call to action
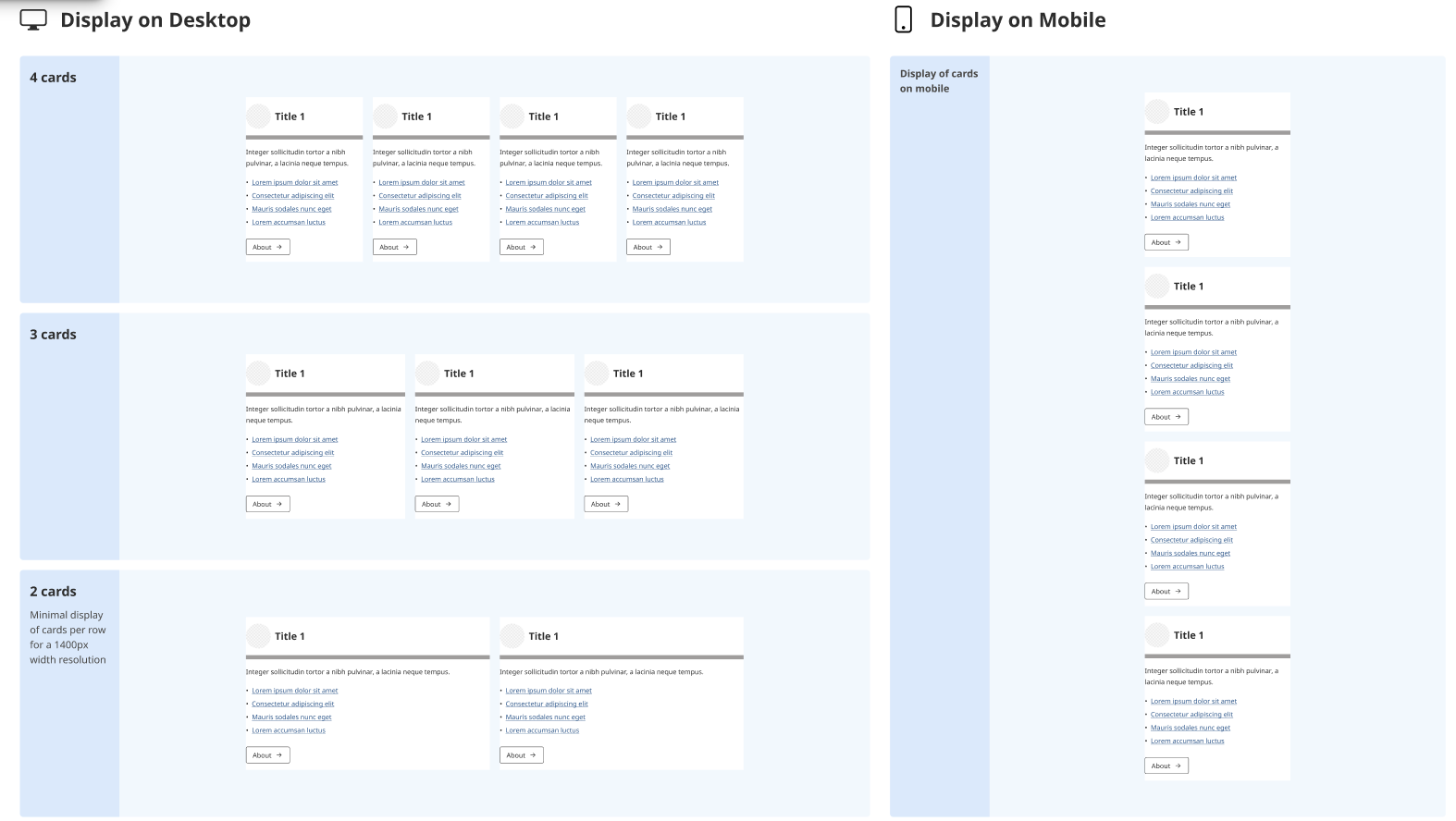
Layout Options
This pattern supports 2, 3, or 4 card layouts. Choose the variation that best suits your content needs. 
Common Tasks
Adding the Pattern
- Click the plus button to add a new block
- Select "All" from the block menu
- Choose "dswp-card-with-hyperlink-list" pattern
Modifying Cards
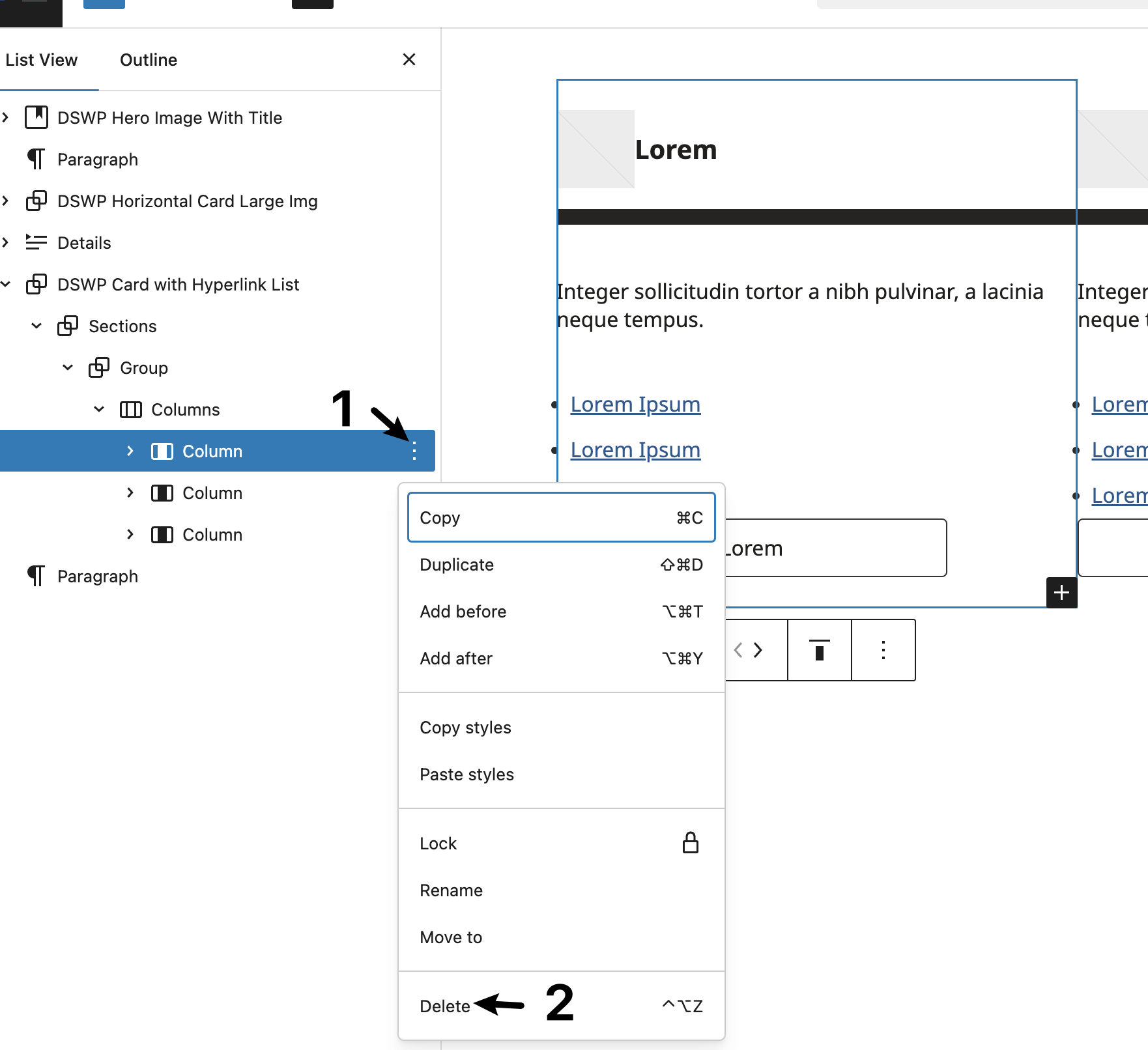
To Remove a Card:
- Click the ellipses (⋮) next to the card you want to remove
- Select "Delete"

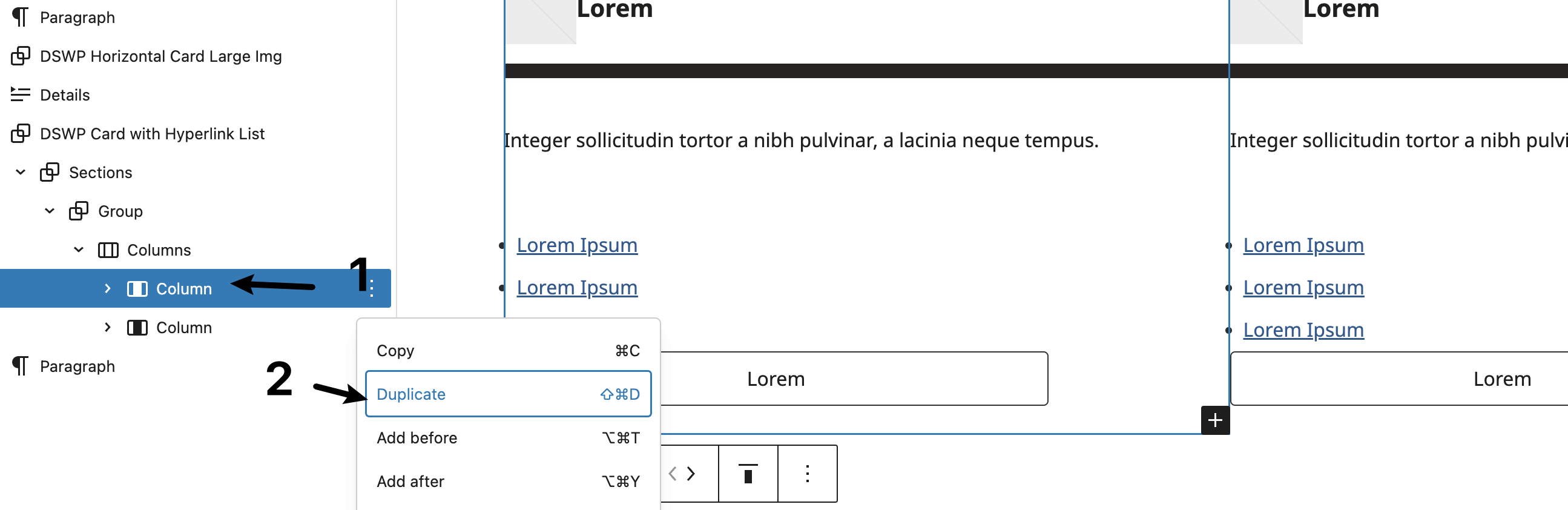
To Add a Card:
- Click the ellipses (⋮) next to any existing card
- Select "Duplicate"

Block Documentation
For detailed instructions on modifying specific blocks, refer to WordPress's official documentation: